GAMES DEVELOPMENT - FINAL PROJECT
Week 1 - Week 14
Phoebe Ansel (0340165)
Games Development
Final Project
INSTRUCTIONS
Final Project
For our project, we were tasked to create a platformer game.
First, we had to come up with our game idea. We were given a bit of time during class to think about what game we wanted to make and then present our idea. My idea was to create a game based on one two of my favorite movies, Peter Pan and Alice in Wonderland. Initially, I wanted to make the character travel to 2 different realms, the first level would be in 'Neverland' and the second level would be in 'Wonderland'. But due to time constraints, I realized that I would not have time to design 2 realms, so I decided to only do Peterpan.
My first Proposal Slides (changes were then made in the GDD) :
We then went through several tutorials during class to learn the basic codes and mechanisms needed for creating a game in unity.
I also created the level design in illustrator to get a better picture of what the gameplay would look like.
Assets
Environment
I also started working on creating the assets in illustrator. Because the game is based on the movie/book Peter Pan, I decided to design my environmental assets based on the movie's ambience.
Below are my inspirations for my game's background:
 |
| game background design process on illustrator |
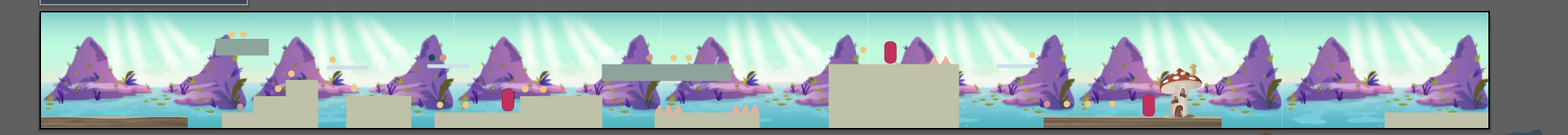
Below are the final background assets for each level:
 |
| level one |
 |
| level two |
Characters
I decided to design the characters with a "cuter" look because I felt like since Peterpan is a children's book, it would go well with the theme.
The game boss is based on Captain Hook, the villain in Peterpan, but I decided to create a "cuter" version of it. I decided to name the main character "Ashlynn", as the name Ashlynn means "dream" therefore it goes along with the game's dream storyline.
Below are the final versions of the characters:
 |
| the main character of the game, Ashlynn |
 |
| character attack |
| character walking |
 |
| character death |
 |
| enemy pirate 1 attacking |
 |
| enemy pirate 2 walking |
 |
| captain hook attacking |
Game Menu
Unity Coding
After creating all the assets, I imported them to unity and started working on the codes.
 |
| level one on unity |
 |
| level two on unity |
 |
| boss scene on unity |
 |
Final Result
This is the final Game Document:
This is the game walkthrough:
Level One
Level Two
This is the final result of the game:
















Comments
Post a Comment